electronでHello Worldを表示するまで

こんばんわ!
先日electronを初めて使用して「Hello World」まで表示させたのですが、
ものすごく簡単だったので、ブログに残します。
electronとは??
Javascriptでデスクトップアプリケーションを作る際に使用するツールです。
Atom、VS Code、SlackもElectronでできています。
詳しくはググればいくらでも記事が出てきます。
公式サイトを見るのが一番良いでしょう。
electronで「Hello World」を表示させる。
早速本題に入ります。
electronで「Hello World」を表示するのに必要最低限なファイルは以下の通りです。
index.html index.js pacage.json
今回はelectron公式が用意している、electron-quick-startを使用します。
上記の公式ページにあるとおり実行
# Clone this repository git clone https://github.com/electron/electron-quick-start # Go into the repository cd electron-quick-start # Install dependencies npm install # Run the app npm start
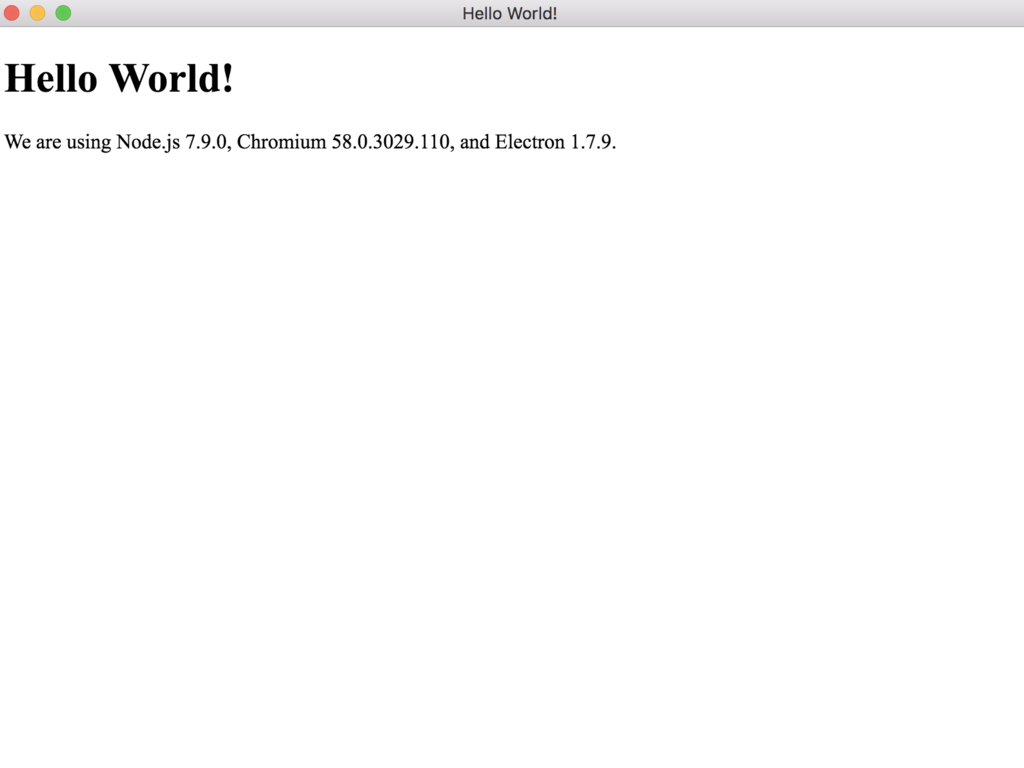
これだけでChromiumブラウザが起動し「Hello World」が表示されると思います。

あとはelectron-quick-startでcloneしたファイルを使ってカスタマイズしていくだけです。
最後に
「Hello World」を表示させるまでは物凄く簡単でした。
ですが、色々とやり込もうと思えば奥は深いと思います。
幸いにもドキュメントは豊富で、これを見れば様々なことがあまり苦労せずできそうです。
electronjs.org
Qiitaなどを参考にしても良いのですが、やはり動かないサンプルコードなどが存在していました。 公式を見るのをオススメします。