Geek Women x Microsoft - Geek になりたい人のためのミニカンファに参加しました

先日の日本マイクロソフト株式会社で行われたGeek Women x Microsoft - Geek になりたい人のためのミニカンファに参加してきました!
geekwomenjapan.github.io
このイベントは題名の通り、日本マイクロソフト株式会社とGeek Women Japanによるカンファレンスです。
今回はWeb開発に用いられるエディタのVisual Studio Code(以下VSCode)を使用した開発について、セミナーがあったので学びたいと思い参加しました。
code.visualstudio.com
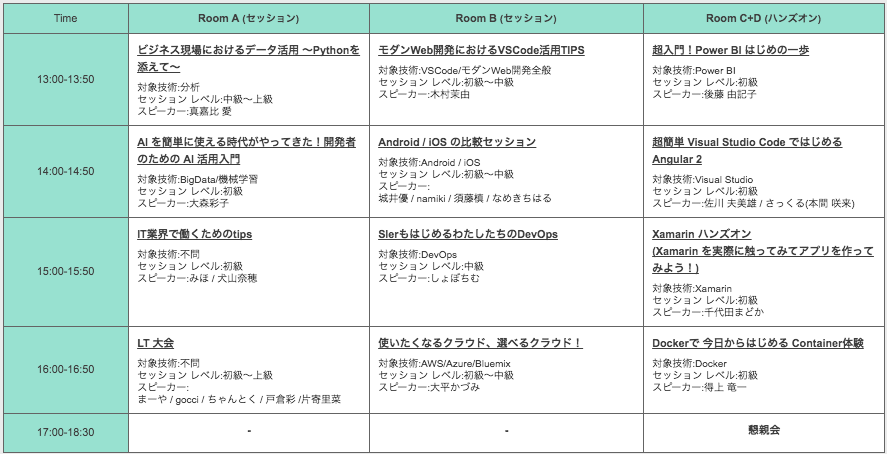
今回のスケジュールは下記のようになっており、同じ時間帯に3つのセミナーが同時進行する形になっていました。

今回は「モダンWeb開発におけるVSCode活用TIPS」と「超簡単 Visual Studio Code ではじめる Angular 2」のセミナーに参加しました!
「Xamarin ハンズオン」や「Dockerで 今日からはじめる Container体験」は予定があった為、残念ながら断念しました。
モダンWeb開発におけるVSCode活用TIPS
まずは、木村茉由さんによるVSCodeを用いたWeb開発についてでした。
VSCodeのインストールからスタート!さすが初心者向け!優しい!
VSCodeは一度インストールすれば、最新バージョンに自動的にアップデートしてくれる優れものであり、git機能やデバッグ機能、拡張機能、統合ターミナル機能があるエディタよりもIDE(統合開発環境)のような高性能エディタのようです。

自分も進行と同時にインストールしたのですが、Atomよりも軽快に動作しているような気がします。
インストールや基本機能の紹介のあとは、下記のカスマイズTIPSやオススメ拡張機能の紹介でした。
カスマイズTIPS
- エディタの配色テーマを変更
- 空白文字の表示
- ファイルの自動保存
- 保存時のオートコードフォーマット機能
おすすめ拡張機能
- 公文チェック(Lint)機能
- スネークケース、キャメルケースの置換
- Git Project ManagerでローカルGitを開く
- Debugger for Chromeで開発者ツールと連携
- File Name Completeでファイル相対パスの補完
- HTTP/S and relative link chekerでリンク切れMarkDownのチェック
そのほかにも色々と紹介がありました。
とても便利そうな印象ですが、リファクタリング機能やimportの折りたたみなど、細かい部分の改善が今後期待されるようです。
個人的に、普段のWeb開発には申し分のないエディタなので、使用していこうと思いました。
発表資料にAngularのコードが使われており、次の時間のセミナーに繋げていたのが、面白かったですね。
超簡単 Visual Studio Code ではじめる Angular 2
続いては、さっくるさん@sakkuruと佐川さん@albatrosaryによるVSCodeを使用したAngular2開発についてでした。
まずは、さっくるさんによる基本的なVSCodeの使用とプラグインについての説明がありました!
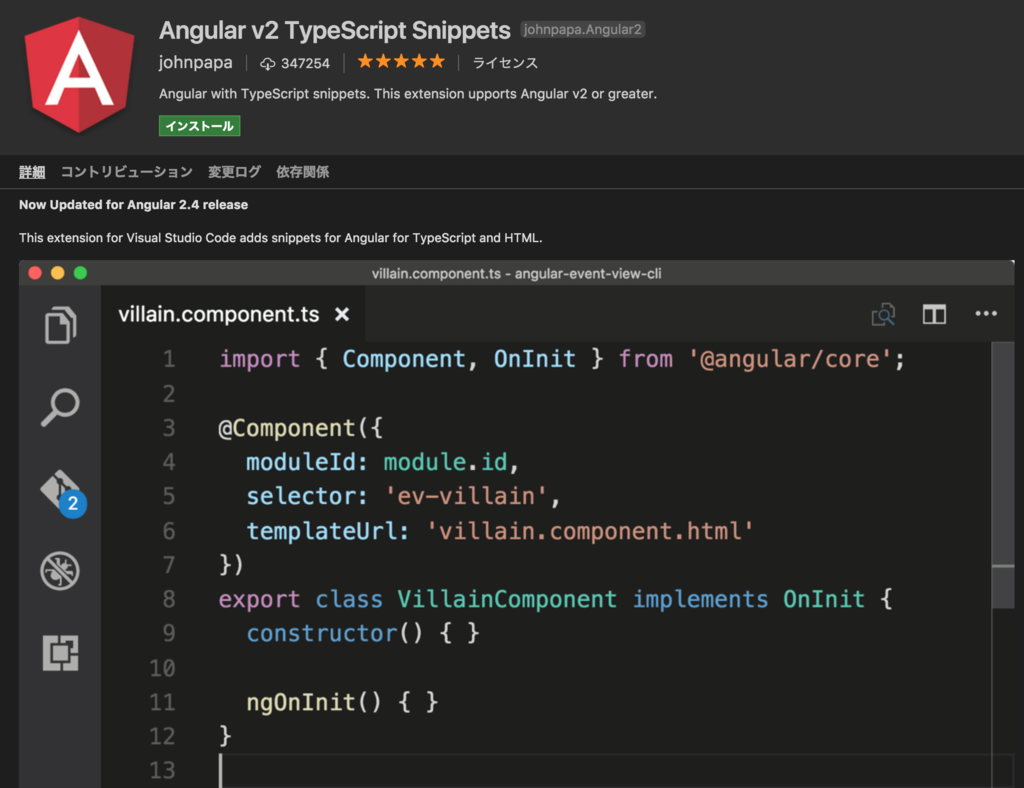
Angular v2 TypeScript Snippetsプラグインの紹介でしたが、Angular界隈では有名なJohnpapaさんが作成者ということで、これだけでもAngularをVSCodeで開発する価値があるのではないかと思いました。
Angular2のスニペット補完を行なってくれるもので、かなり便利そうです。
https://marketplace.visualstudio.com/items?itemName=johnpapa.Angular2

そのあとは、佐川さんによるAngular2のハンズオンでした!
Angular2の環境の準備から基本的なコンポーネントの書き方の説明がありました。
30分はハンズオンをするにあたって、短い時間でしたが、環境構築も含めてVSCodeでもAngular開発の触りが学べて、良い機会でした。
感想
予定があり、後半2つは参加できませんでしが、良いセミナーでした!
Geek Women Japanが運営しているだけあり、ITセミナーでは珍しく女性も多かったです!
あと、Xmarinエバンジェリストのちょまどさんが本当に動いてました。